- 上传者: Administrator
- 上传时间:2024年02月24日 07时02分39秒
Tour Test Cases** Testing Python code and JS code separately is very useful, but it doesn't prove that the web client and server work together. To do ......
- url: Page to start the tour.
- skip_enabled: To add a skip button to the top.
- wait_for: Wait for the deferred object before running the tour.
- test: If set to true, this tour will only be used for testing purposes.
- trigger: selector/element/jQuery you want to trigger
- extra_trigger: An optional secondary condition for executing the step. It waits like the trigger element, but the action is not executed with additional triggers.
- run: Action to perform on the trigger element.
- edition: If you don't specify an edition, the step is active in both community and enterprise.
- position: Optionally, "Top," "Right," "Bottom," or "Left." Where to place the tooltip relative to the target when running an interactive tour.
- content: Although optional, the interactive tour tooltip content is also logged to the console, which is very useful for tracking and debugging automated tours.
- auto: Whether the tour manager should wait for the user to perform the action if the tour is interactive, defaults to false.
- in_modal: If set, the trigger element will only be searched in top-level modal windows. The default is false.
- timeout: Wait time in milliseconds, 10000 (10 seconds) before the step executes.
Tour Test Cases
Testing Python code and JS code separately is very useful, but it doesn't prove that the web client and server work together. To do this, we can write another type of test: tours. Tours are mini-scenarios of interesting business processes. It describes the sequence of steps to follow. The test runner then creates a PhantomJs browser, points it to the correct URL, and simulates clicks and inputs according to the scenario.
To add a tour test case for a custom module, follow the steps below:
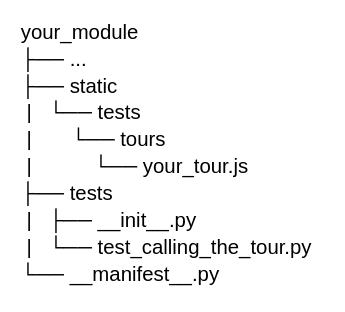
structure:
1. Set up your tour by registering for it.
import { _t } from 'web.core';
import { Markup } from 'web.utils';
import tour from 'web_tour.tour';
tour.register('student_tour', {
url: "/web",
test:true,
},
);
Below are some possible options that you can define for your tour.
2. Add a required number of steps to the tour.
[tour.stepUtils.showAppsMenuItem(), {
trigger: '.o_app[data-menu-xmlid="student.menu_research_management_root"]',
content: Markup(_t('Want to manage your books? It starts here.')),
position: 'bottom',
},
{
trigger: '.o_list_button_add',
content: _t('Let\'s create your first book by clicking on create.'),
position: 'bottom',
},
{
trigger: '.o_field_widget[name="name"]',
content: _t('Fill the Book name.'),
// When you run the test (from the developer tools) it will automatically fill in 'War and peace'.
run: function (actions) {
actions.text('War and peace',this.$anchor.find("input"));
},
position: 'right',
},
]
Each step of the tour can have several arguments. Possible arguments are:
3. Add tour.js file in a manifest.
'assets': {
'web.assets_backend': [
'student/static/src/js/tour.js',
],
},4. To start a tour from a Python test, make your class inherit from HTTPCase and call start_tour.
@tagged('post_install', '-at_install','student')
class TestUi(HttpCase):
def test_01_student_tour(self):
self.start_tour("/web", 'student_tour', login="admin")
5. To run the test case, start the server with the following option;
./odoo-bin -c odoo14.conf -i student - - test - tags=student6. If our test case ran successfully, the following log will be displayed
...INFO test odoo.addons.student.tests.student_tour.TestBook:
console log: Tour student_tour succeeded- 微信扫一扫,一分也是爱:
-
服务原则及地区范围
宜兴通达网络科技有限公司,地处中国宜兴环科园内,是一家高新技术企业。公司在企业网络维护和企业信息化建设与咨询方面,有10多年经验。
我公司愿与客户一道,力求彻底解决客户问题!
我们不是在给企业提供“头痛医头、脚痛医脚”的暂时解决方案,而是在部署根本性安全与稳定服务!!
我们愿携手客户,建立企业IT规划;杜绝随意安装系统、软件等操作;力求共同维护有序、安全、稳定的网络办公环境!!!
IT服务,服务是根本,客户是上帝;我们提供快速响应、快速上门、快速排查,提供优质高效的服务!!!!
通达科技提供全国范围内的服务,服务形式包括远程协助、电话咨询、电子邮件咨询、传真咨询、问答平台的问题解决等。
宜兴地区提供上门服务:
- 市区服务:宜城街道、城北街道(屺亭街道)、新街街道、新庄街道、环科园、渚桥开发区
- 市郊服务:张渚镇、西渚镇、太华镇、徐舍镇、官林镇、杨巷镇、新建镇、和桥镇、高塍镇、万石镇、周铁镇、芳桥镇、丁蜀镇、湖父镇。