- 上传者: Administrator
- 上传时间:2024年02月24日 06时34分18秒
响应式OWL组件 Reactive OWL Component** Reactivity's objective is to offer a straightforward method of changing the state in a way that causes the interface ......
响应式OWL组件
Reactive OWL Component
Reactivity's objective is to offer a straightforward method of changing the state in a way that causes the interface to be updated automatically as the state changes. Through the hooks, OWL supports automatic user interface updating. The hooks will automatically update the component's UI when a change is made to the component's internal state. The message in the component will be updated in the example that follows based on the user's actions.
Making our OWL component reactive by carrying out the subsequent actions, the useState hook import
const { Component, whenReady, xml, mount, useState } = owl;Then define the component as below:
class Counter extends Component {
static template = xml`
<div class="bg-info text-center p-2">
<i class="fa fa-arrow-left p-1" style="cursor: pointer;" t-on-click="onPrevious"> </i>
<b t-esc="messageList[Math.abs(state.currentIndex%4)]"/>
<i class="fa fa-arrow-right p-1" style="cursor: pointer;" t-on-click="onNext"> </i>
<i class="fa fa-close p-1 float-right" style="cursor: pointer;" t-on-click="onRemove"> </i>
</div>`
}
Then add the constructor () method for constructor
constructor() {
super(...arguments);
this.messageList = [
'Hello World',
'Welcome to Odoo',
'Odoo is awesome',
'You are awesome too'
];
this.state = useState({ currentIndex: 0 });
}Inside the component, we define the methods for handling click events as shown below:
onNext(ev) {
this.state.currentIndex++;
}
onPrevious(ev) {
this.state.currentIndex--;
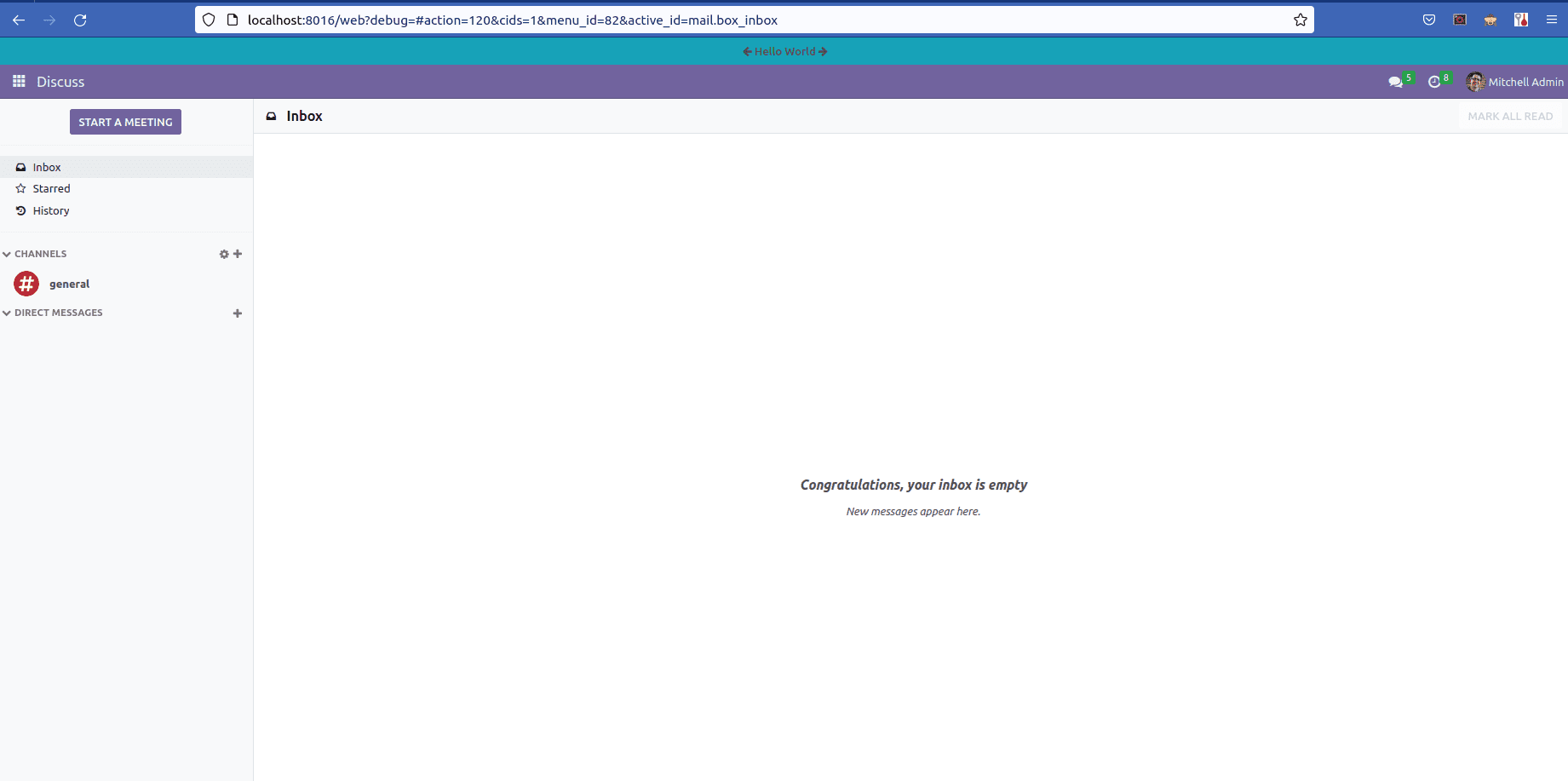
}Here, we imported the useState hook to handle the state of the component. Then define the template of the component. In the component we have added message with an arrow on both the left and right side of the message. The constructor method is called when the instance of the object is created. Inside the constructor, we have defined list of the message to a variable. Using the useState hook, we have added state variable. Thus our OWL component is reactive. We have added the current index in the state; when a change happens to the state, UI is also updated. The methods onNext() and onPrevious() are used to update the variable. The output will be as shown below:
When we click on the arrow, the corresponding method is called and updates the message.
本文章从网上收集,如有侵权请联系tderp@tderp.com删除- 微信扫一扫,一分也是爱:
-
服务原则及地区范围
宜兴通达网络科技有限公司,地处中国宜兴环科园内,是一家高新技术企业。公司在企业网络维护和企业信息化建设与咨询方面,有10多年经验。
我公司愿与客户一道,力求彻底解决客户问题!
我们不是在给企业提供“头痛医头、脚痛医脚”的暂时解决方案,而是在部署根本性安全与稳定服务!!
我们愿携手客户,建立企业IT规划;杜绝随意安装系统、软件等操作;力求共同维护有序、安全、稳定的网络办公环境!!!
IT服务,服务是根本,客户是上帝;我们提供快速响应、快速上门、快速排查,提供优质高效的服务!!!!
通达科技提供全国范围内的服务,服务形式包括远程协助、电话咨询、电子邮件咨询、传真咨询、问答平台的问题解决等。
宜兴地区提供上门服务:
- 市区服务:宜城街道、城北街道(屺亭街道)、新街街道、新庄街道、环科园、渚桥开发区
- 市郊服务:张渚镇、西渚镇、太华镇、徐舍镇、官林镇、杨巷镇、新建镇、和桥镇、高塍镇、万石镇、周铁镇、芳桥镇、丁蜀镇、湖父镇。