- 上传者: Administrator
- 上传时间:2024年02月24日 06时37分20秒
OWL 字段 OWL Field** Here, we are going to create a new widget and add it in a form view. Now we are creating a date picker widget in which we can add m ......
OWL 字段
OWL Field
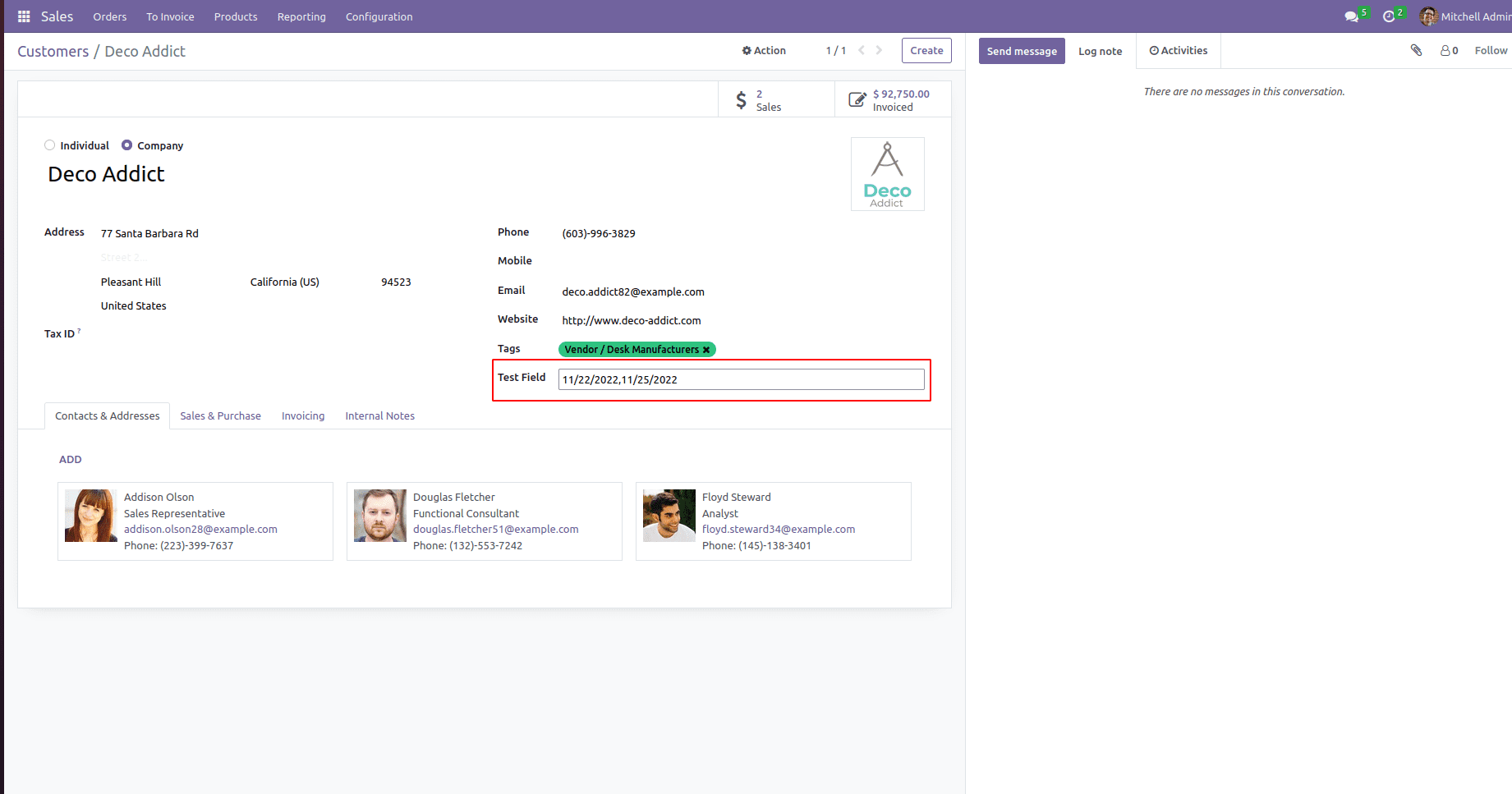
Here, we are going to create a new widget and add it in a form view. Now we are creating a date picker widget in which we can add multiple dates. Now we can go through the steps to create a widget.
Here we are adding a char field in the res.partner model.
from odoo import fields, models
class ResPartner(models.Model):
_inherit = 'res.partner'
test_field = fields.Char()Then add the field in the form view.
<field name="test_field" widget="multiple_datepicker"/>Then we define the Qweb template for the field widget
<templates>
<t t-name="FieldDateMultipleDate" owl="1">
<input type="text" class="input_datepicker" t-ref="inputdate"
t-on-click="_onSelectDateField"/>
</t>
</templates>Then we are going to add the style for the widget.
.datepicker-dropdown {
top: 0;
left: 0;
padding: 4px
}
.datepicker table tr td,
.datepicker table tr th {
text-align: center;
width: 30px;
height: 30px;
border: none
}
.datepicker table tr td.day:hover,
.datepicker table tr td.focused {
background: #eee;
cursor: pointer;
border-radius: 18px;
}
.datepicker table tr td.active.active,
.datepicker table tr td.active.highlighted.active,
.datepicker table tr td.active.highlighted:active,
.datepicker table tr td.active:active {
color: #fff;
background-color: #7C7BAD;
border-radius:18px;
border-color: #7C7BAD;
background-radius:11px;
}
.datepicker table tr td span {
display: block;
width: 23%;
height: 54px;
line-height: 54px;
float: left;
margin: 1%;
cursor: pointer;
}
.datepicker table tr td span.active,
.datepicker table tr td span.active.disabled,
.datepicker table tr td span.active.disabled:hover,
.datepicker table tr td span.active:hover {
color: #fff;
background-color: #7C7BAD;
border-color: #2e6da4;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .25)
}
.datepicker .datepicker-switch {
width: 145px;
background:#7C7BAD;
color:white;
}
.datepicker .datepicker-switch,
.datepicker .next,
.datepicker .prev,
.datepicker tfoot tr th {
cursor: pointer;
background:#7C7BAD;
color:white;
}
Then define the widget component
/** @odoo-module **/
import { registry } from "@web/core/registry";
import { useInputField } from "@web/views/fields/input_field_hook";
import time from 'web.time';
var translation = require('web.translation');
var _t = translation._t;
const { Component,useRef} = owl;
export class DomainSelectorTextField extends Component {
static template = 'FieldDateMultipleDate'
setup(){
super.setup();
this.input = useRef('inputdate')
useInputField({ getValue: () => this.props.value || "", refName: "inputdate" });
}
_onSelectDateField(ev){
var dateFormat = time.getLangDateFormat();
if (dateFormat.includes('MMMM')){
var dates = dateFormat.toLowerCase()
var result = dates.replace(/mmmm/g, 'MM');
dateFormat = result
}
else if (dateFormat.includes('MMM')) {
var dates = dateFormat.toLowerCase()
var result = dates.replace(/mmm/g, 'M');
dateFormat = result
}
else if(dateFormat.includes('ddd')){
var dates =new dateFormat.toLowerCase()
var result = new dates.replace(/ddd/g, 'DD');
dateFormat = result
}
else{
dateFormat = dateFormat.toLowerCase()
}
if (this.input.el){
this.props.update(this.input.el.value.replace(DomainSelectorTextField, ''));
console.log('this',dateFormat)
$(this.input.el).datepicker({
multidate: true,
format: dateFormat,
}).trigger('focus');
}
}
}
registry.category("fields").add("multiple_datepicker", DomainSelectorTextField);
Then define these in the manifest file.
'assets': {
'web.assets_backend': [
'/owl_test/static/src/scss/style.scss',
'/owl_test/static/src/js/owl_test.js',
'/owl_test/static/src/js/lib/bootstrap-datepicker.min.js',
'/owl_test/static/src/xml/owl_test.xml',
],
},
Next we can select the multiple dates in the field.
Thus we can add multiple dates.
本文章从网上收集,如有侵权请联系tderp@tderp.com删除- 微信扫一扫,一分也是爱:
-
服务原则及地区范围
宜兴通达网络科技有限公司,地处中国宜兴环科园内,是一家高新技术企业。公司在企业网络维护和企业信息化建设与咨询方面,有10多年经验。
我公司愿与客户一道,力求彻底解决客户问题!
我们不是在给企业提供“头痛医头、脚痛医脚”的暂时解决方案,而是在部署根本性安全与稳定服务!!
我们愿携手客户,建立企业IT规划;杜绝随意安装系统、软件等操作;力求共同维护有序、安全、稳定的网络办公环境!!!
IT服务,服务是根本,客户是上帝;我们提供快速响应、快速上门、快速排查,提供优质高效的服务!!!!
通达科技提供全国范围内的服务,服务形式包括远程协助、电话咨询、电子邮件咨询、传真咨询、问答平台的问题解决等。
宜兴地区提供上门服务:
- 市区服务:宜城街道、城北街道(屺亭街道)、新街街道、新庄街道、环科园、渚桥开发区
- 市郊服务:张渚镇、西渚镇、太华镇、徐舍镇、官林镇、杨巷镇、新建镇、和桥镇、高塍镇、万石镇、周铁镇、芳桥镇、丁蜀镇、湖父镇。