- 上传者: Administrator
- 上传时间:2024年02月24日 06时27分17秒
OWL is the custom component framework used by the Odoo javascript framework. It’s a UI framework based on components considered to be the basis for th ......
OWL is the custom component framework used by the Odoo javascript framework. It’s a UI framework based on components considered to be the basis for the Odoo Web Client. It is written in typescript with the best ideas of Vue and react.
The Components are classes in Javascript that have properties and functionalities. Each component has a template, and components are capable of rendering themselves. Next, we'll build a straightforward OWL component and integrate it into Odoo's online client.
At first, we have to define a javascript module:
/** @odoo-module **/Then add the js file to the assets in manifest.
'assets': {
'web.assets_backend': [
'/owl_test/static/src/js/owl_test.js',
],
},Then we define OWL utility.
const { Component, whenReady, xml, mount, useState } = owl;Then we have to add the owl component and its template.
class App extends Component {
static template = xml`
<div class="bg-info text-center p-2">
<span>Hello Owl</span>
</div>`;
}Then initialize the component and add it to the web client:
whenReady().then(() => {
mount(App, document.body);
});Then the component will be added as shown below.
A helper called XML (xml helper) is used in the example above to construct inline XML templates. We can directly define XML codes by utilizing this helper. It is not the best method for producing inline XML templates when taking into account a huge project. We can load the XML template similar way to loading the Qweb template.
User Actions
When components of a user interface are said to be interactive, it means they must react to different user actions like clicks, hovers, and form submissions, among others. The component will have a click event added in the example below. Create a button and assign a click to it in the component.
The component template is defined as follows:
static template = xml`
<div class="bg-info text-center p-2">
<span>Hello Owl</span>
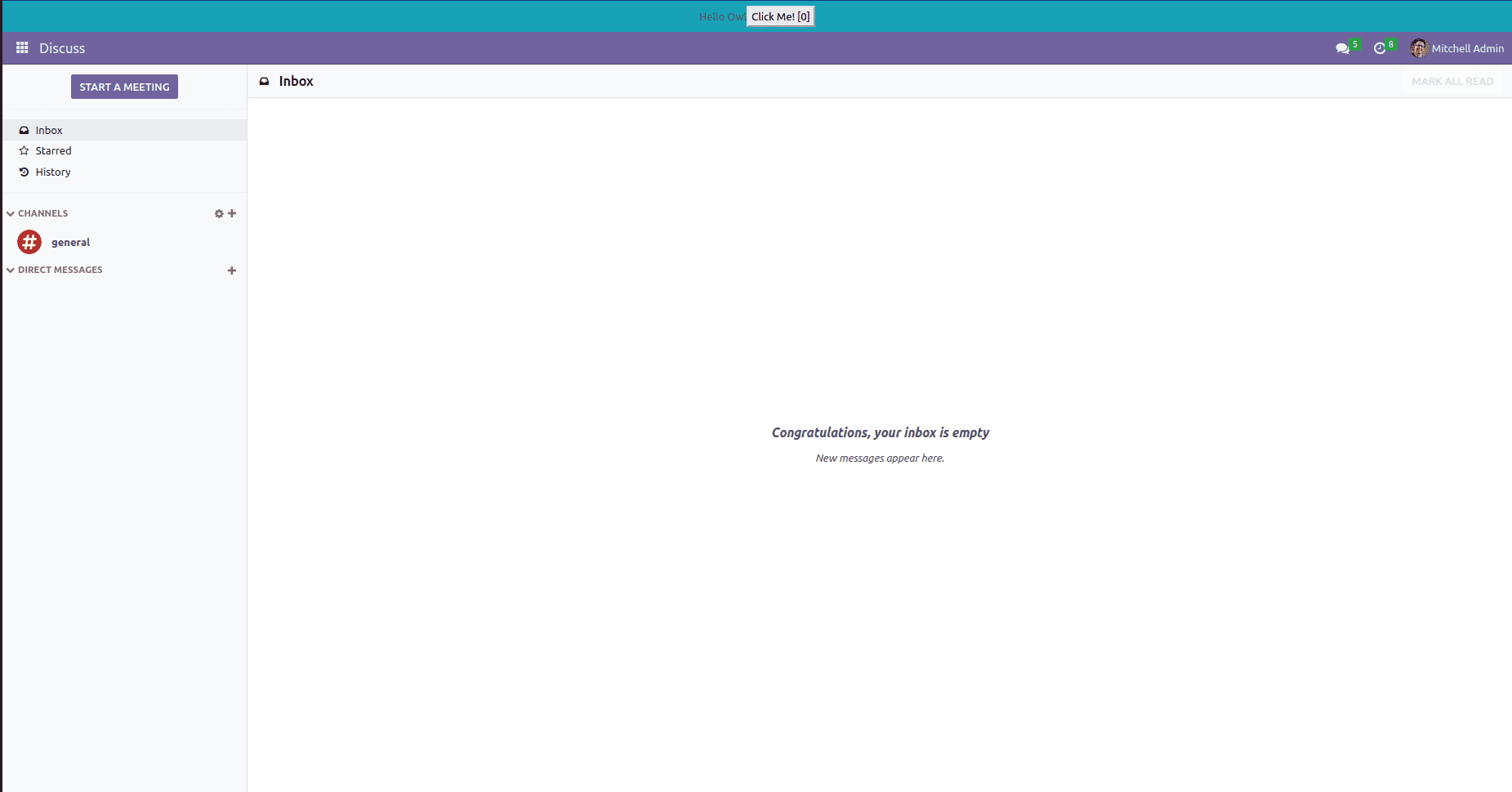
<button t-on-click="() => state.value++">
Click Me! [<t t-esc="state.value"/>]
</button>
</div>`;Here, we have mentioned in the template that to increment the value when clicking on the button.
class Counter extends Component {
static template = xml`
Hello Owl
`;
state = useState({ value: 0})
}The Output will be like this:
In the previously mentioned example, a component contains a button that has an on-click function added where the value 0 will become 1 when we click the button, and the value will rise by 1 with each subsequent click. The value will be reset to 0 following a page refresh. The component's template was established in the first step, and the button's t-on-click attribute was added.
We can also mention the method name in on-click and define the method's name as the attribute's value, which will bind the click event. The increase is the response function in the example mentioned above. The response function is defined inside the component in the second step. The event syntax of the component is as follows:
t-on-="method name in component"- 微信扫一扫,一分也是爱:
-
服务原则及地区范围
宜兴通达网络科技有限公司,地处中国宜兴环科园内,是一家高新技术企业。公司在企业网络维护和企业信息化建设与咨询方面,有10多年经验。
我公司愿与客户一道,力求彻底解决客户问题!
我们不是在给企业提供“头痛医头、脚痛医脚”的暂时解决方案,而是在部署根本性安全与稳定服务!!
我们愿携手客户,建立企业IT规划;杜绝随意安装系统、软件等操作;力求共同维护有序、安全、稳定的网络办公环境!!!
IT服务,服务是根本,客户是上帝;我们提供快速响应、快速上门、快速排查,提供优质高效的服务!!!!
通达科技提供全国范围内的服务,服务形式包括远程协助、电话咨询、电子邮件咨询、传真咨询、问答平台的问题解决等。
宜兴地区提供上门服务:
- 市区服务:宜城街道、城北街道(屺亭街道)、新街街道、新庄街道、环科园、渚桥开发区
- 市郊服务:张渚镇、西渚镇、太华镇、徐舍镇、官林镇、杨巷镇、新建镇、和桥镇、高塍镇、万石镇、周铁镇、芳桥镇、丁蜀镇、湖父镇。